

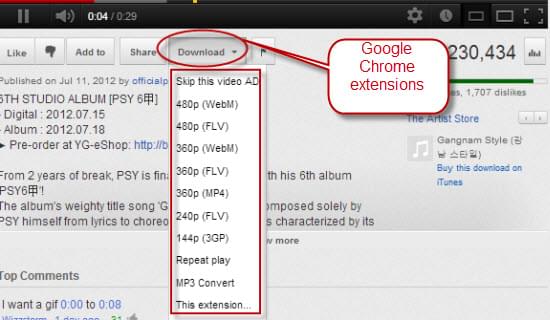
For those who have not heard of it, macros are simply recording whatever you have previously done and replaying them – It is particularly good for websites where you need to click on a tab or picture upon reload.Īgain, there are various Marco extensions on the Web Store:ĭo a search for “macro” or “automation”, and you will find more.įor this example, we will be walking through the iMacros extension.

Change setTimeout("location.reload(true) ", 3000) to your preferred refresh time – This is set to 3000 milliseconds (3 seconds).Change to your preferred website address.Open up the above dummy HTML page in your preferred text editor.First, here’s the above dummy reload page in a zip file.We don’t need to install any complicated code editors or developer tools… HTML files can be created and edited using just the default Windows Notepad or Mac TextEdit. Some of you guys may be thinking that HTML is a little bit on the “dangerous side”, but here’s the top-secret – HTML is actually nothing more than plain text. SetTimeout("location.reload(true) ", 3000) “description”: “Your website description in 132 characters or less.Following up, this method is a little more on the “code ninja” side – Creating a simple HTML page that will self-reload… That is pretty much what the above “free online auto-refresh” websites do, MINUS all the annoying ads. I am trying to use this code from labnol website ( but the problem is it shows as an app and not as an extension, I want it to show in the URL bar, other than that it does everything else) can you please tell me the command or line of code that I need for this to happen, right now I modified your extension to show my desired icon but I can’t put in the website URL successfully, can you please have a look, thank you

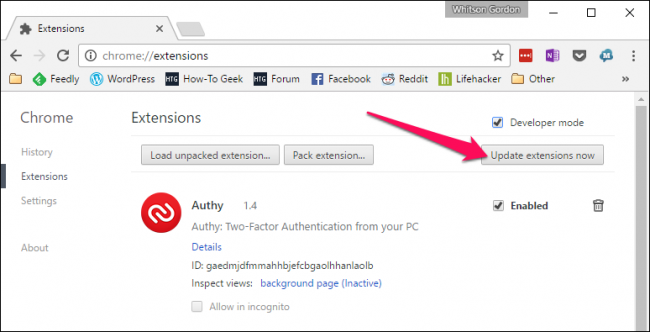
Hey Arjun, thank you for this amazing article, I am trying to do just one thing, I just want to make a simple extension that that just acts as website shortcuts, I just click on it and it opens the website. "description": "It is used to describe manifest file", In the screenshot, we have selected the installer folder inside Unzipped folder as it is the installer folder for our extension. Note: You need to select the folder in which the manifest file exists.

Click on Load Unpacked and select your Unzip folder.You may directly open extensions using chrome://extensions Goto Chrome Settings using three dots on the top right corner.Follow the steps to load the unpacked extension. To install extension manually you need to unzip the extension first.


 0 kommentar(er)
0 kommentar(er)
